今回は「チラシの構図」に関してちょこっと解説をしていきます。
「パッと見て目に入ったチラシを手に取ってもらえた!」では、受け手が読み易い様にはどうしたらいいのか、気をつけなければいけない点はどんなところでしょう?
構図と言うのは、デッサンで言えば白く四角い画用紙の中のどの位置に、どんなサイズ、角度で石膏象を描くか(上手い下手は別)。
お弁当箱に白ご飯、メインのおかず、副菜を数点、色どりのプチトマトにパセリ、デザートの苺をどう詰め込むか(好き嫌いは別)、ということです。
構成する要素は文章?写真?図?それともイラスト?何を一番目立たせるの?どの順番に紹介するの?… それらはレスポンスにおいてとても重要な部分であり、根本の「企画やディレクションの範疇」でもあります。
しかし、それがユーザーにとって読みづらい物になるのが見えるなら、デザイナーとして意見を言い改善を加えて行くべきです。
1.チラシは「横書き派」が多数な理由
和食屋さんのお品書きをイメージしてください。「和」らしく縦書きの物が多いですよね。
ですが、和食のデリバリーチラシは縦書き「だけ」で成り立っているものはほぼ無いと思いませんか?
なぜか…それは値段の表記が英数字が多い事、チラシには英数字の入る電話番号や住所の表記があること。
そしてそれらが「とても重要」であり「読みやすく」入れる為にはどうしても「横書き」になる、というのが理由です。(デリバリーチラシは電話が来なくちゃ意味がないのです!)
多くの場合、上部のキャッチコピーや商品説明部分が縦書きでも、お店の住所や電話番号(最近はURLも)などの部分は下地の色や横線でデザインを分け、横書きで書かれています。
そんな理由で縦書きに慣れたお年寄り向けや和をイメージしたもの、引き立たせる為にあえて縦書き以外は、値段の表記があるチラシは必然的に「横書き」が多いことになります。
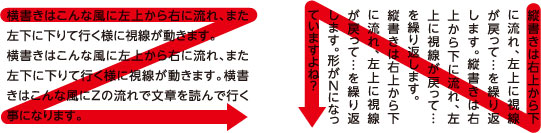
そして、縦書きは視線の動きが右上から左下に折り返す「N」読み、横書きは左上から右下に「Z」読みになる事を覚えておいて下さい。
この視線の導線が入り乱れ交差すると、とても読みにくいものになってしまいます。
2.「○個の重要ポイント」を読みやすく表記するポイント
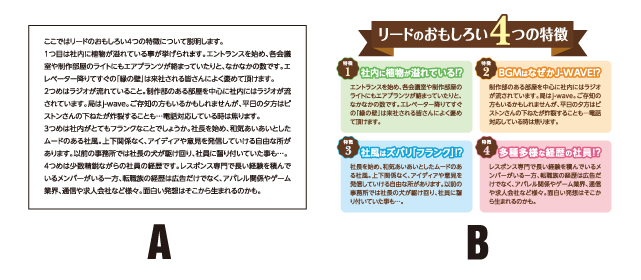
次のAB2つの表現方法のうち、あなたは直感的にどちらが読みやすいと思いますか?
どちらも同じ内容を説明しています。
大抵の方が、Bのように整理したものが読みやすいと思われることでしょう。
このように情報を整理し、図式化してあげるとより読みやすく画面も動きが出て楽しく見えてきます。4つの、とある場合は色を4色使ってあげればパっと見たときに「4つある」ということを「色の数」としても表現できます。
「ビジュアル化してあげる」ことは言葉で言い表すのが難しくなればなるほど有効であり、目は口ほどに物を言ってくれます。
また、アイコンを作ったり、グラフ化することも見易くなるポイントです。
矢印を使い、視線を誘導するのも王道のデザインといえますね。
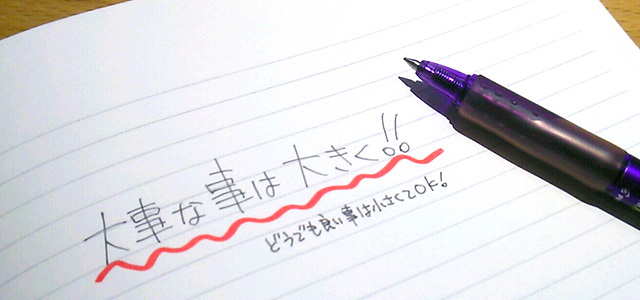
3.大事な所は「抑揚」で表す
あなたが学生の頃、試験勉強をした際に教科書の重要なところにマーカーを引いたりしましたよね。ぱっと見返したときに、どこが大事な部分かがすぐ分かる。これと同じ事をチラシにも施してあげる必要があります。
そこで、デザイナーがしなくてはならないのがキャッチコピーや本文をしっかり「読む」事です。
できたら音読してみるのがいいのですが、周りの迷惑にならないようにしてくださいね。そのとき「できるだけ抑揚をつけ、大事な部分を大きく、それ以外の部分は小さく」言ってみてください。
それをそのまま文字の大きさや装飾(詳細はまた今度)に当てはめてみましょう。文章の折り返しや改行もポイントです。
文章の切れが悪いと読むのが一段と面倒になってきてしまいます。
最後にまとめの一文(答え)はグッと目立たせてあげましょう。要点が見やすいのは読み手に親切で良いです。
もちろんこれに当てはまるのは文章だけではなく、写真や図も同様です。
さて、その原稿は一番言いたいことの優先順に大きく(写真を大きく使って原稿にインパクトを持たせるのも◎)、話の流れを崩さずに読みやすく(関連あるものは離さない)配置できていますか?
4.密集のデザイン、空白のデザイン
安売りスーパーのチラシってミチミチに隙間無く情報が入っていますね。
あれは「載せきれない位、沢山安い商品がある」から、他よりうちに来たらお得です!という表現の一端です。自分の興味ある物を探し出すのって一種の娯楽(某雑貨屋さんや量販店さんが棚ギッチギチに商品置いてるのもソレ)。
逆に「写真が大きく使われ、文字に隙間があって情報量の少ないもの」もあります。
これは1点豪華主義で「他に無いオンリーワン」な商品をイメージづける為に、広い面積を贅沢に使用して表現されています。お値段の張る物はこちらがよく使われます。
どちらもよくある手法ですが、単調になりがちな均一分割なものではなく、「間(空白)」を取る事で画面にくびれを作り注目させる技を覚えておきましょう。
同じ様にあえて角度をつけて「流れる様に読ませない」引っかかりを作るのも技の一つとしてあります。
読みづらくならないよう、どちらも多用しすぎないのがポイントです。
A/基礎的に組まれた構図 B/引っかかりのある構図とデザイン処理で目立たせた
ざっくりとチラシの構図(レイアウト)についてデザイナーが意識すべき点を書いてみました。
「レスポンスデザイン」という視点ですので、メニュー内容をどう印象強くお客さんに読んでもらうかをメインにお話しました。
実際は大まかなレイアウトを組み(アートディレクターがラフを書く場合もある)、情報を精査して、その上で細かなデザイン処理を何層にも施して、第一段階(初校)の形になります。
次回からは原稿の「雰囲気づくり」について書きたいと思います。







Leave a Reply